в этом уроке
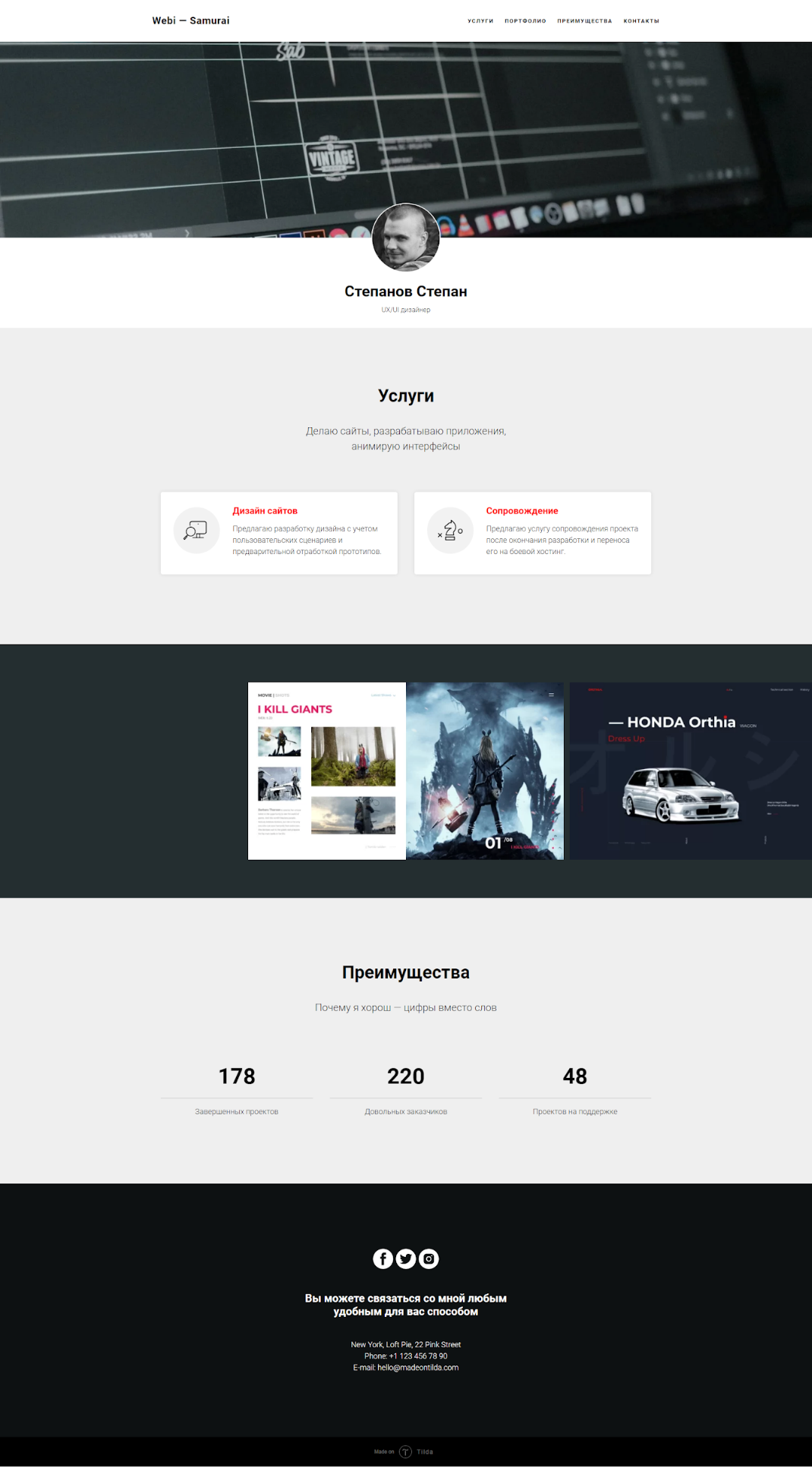
Мы сделаем простой симпатичный сайт-визитку для дизайнера с помощью набора готовых блоков, научимся настраивать их под себя, редактировать контент и создавать внутренние (якорные) ссылки. В конце урока у вас получится вот такая красота.

Что такое сайт-визитка
Сайт-визитка рассказывает о вас: кто вы, что умеете, чем можете быть полезны и как с вами связаться. Чтобы создать такой сайт и опубликовать его в интернете, не нужно быть программистом или дизайнером — если работали в MS Word или Google Docs и у вас есть вкус, то всё получится.
Регистрируемся в «Тильде»
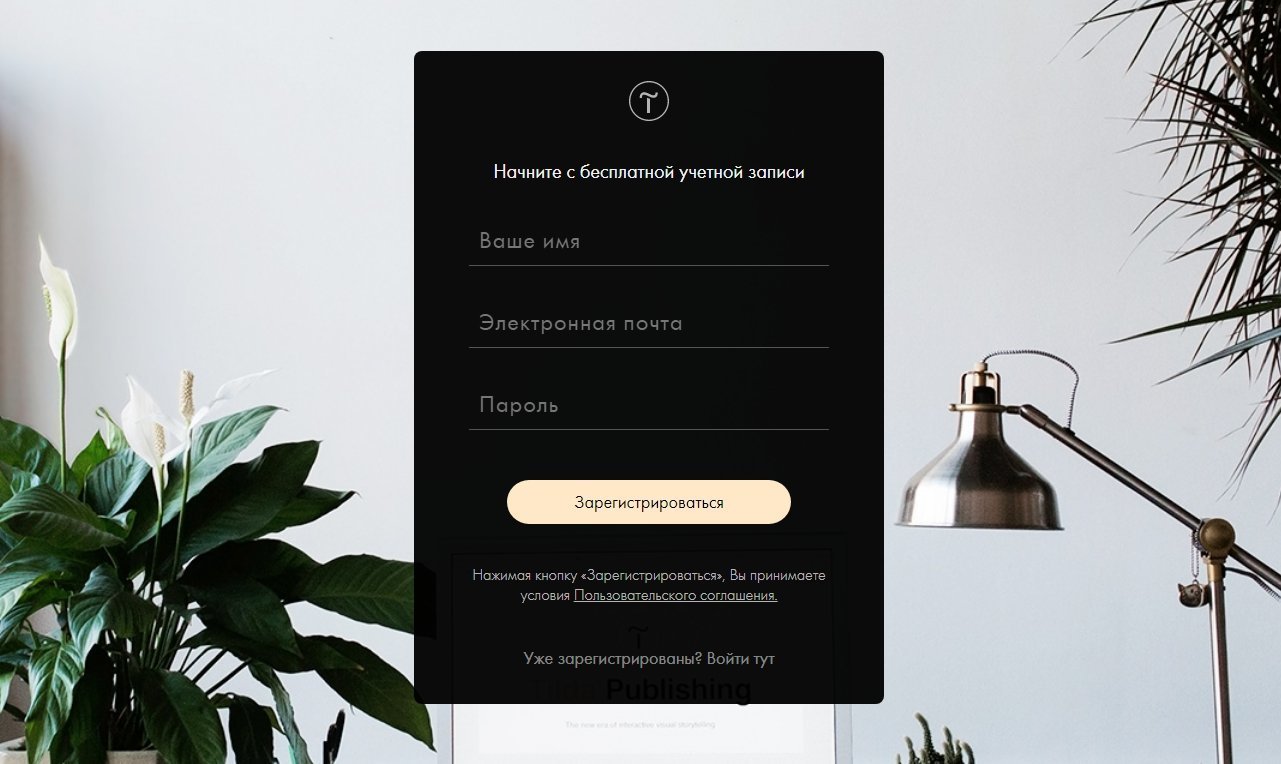
Здесь всё просто: заходим на сайт tilda.cc, нажимаем справа вверху кнопку «Регистрация», создание сайта на тильде цена невысока и далее вводим имя и email, придумываем пароль, переходим в сервис.

Создаём проект
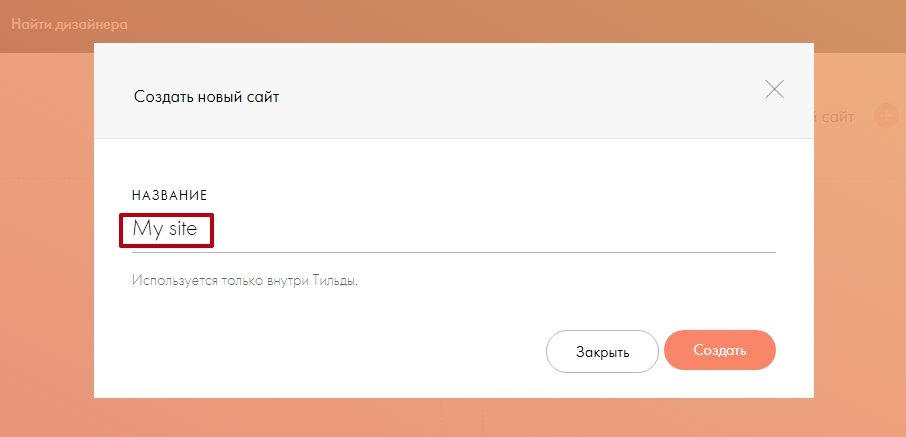
После регистрации платформа сразу же предлагает создать свой первый сайт. Вводим название сайта — например, My site — и жмём «Создать».

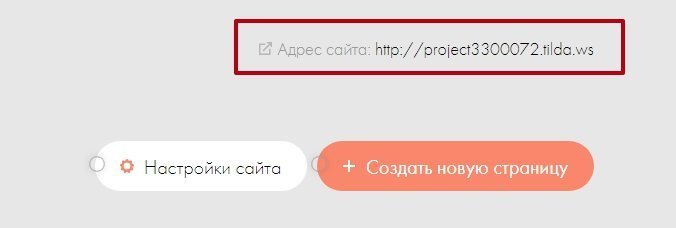
«Тильда» автоматически создаёт ссылку, по которой сайт будет доступен в интернете.

Если нажать на ссылку сейчас, откроется пустая вкладка с логотипом «Тильды», потому что пока нет созданных и опубликованных страниц.